
El frontender puede llegar a estar sobrevalorado en un proyecto y muchas veces con razón. Una aplicación o web nos entra por los ojos y si no despierta atención, estás fuera del mercado.
Cada vez es más complejo realizar un frontal adecuado, hace años que hemos dejado atrás el clonado de webs que funcionan, para apostar algo nuevo.
Diseños que deben ser espectaculares y novedosos, con alto grado de interactividad con el usuario y sobre todo con comunicaciones punto a punto.
La reactividad es parte fundamental de cualquier aplicación que pretenda alcanzar altas cuotas de usuarios y en general, todo desarrollo debería tener ese propósito.
Con desarrollo basados en React, VUE o Angular, dejamos fuera a gran parte de los desarrolladores de Backend que ven en estas tecnologías un muro de entrada al desarrollo de frontales interactivos. Las bibliotecas de Javascript tienen una complejidad similar a la que tienen los frameworks de backend, con módulos y herramientas auxiliares para alcanzar mayores niveles de eficiencia o reusabilidad.
Livewire
Para reducir la barrera de entrada desde el backend hasta el frontend, Laravel dispone de Livewire. Una tecnología de backend que permite desarrollar frontales reactivos sin necesidad de saber Javascript.
Livewire es un módulo independiente que se instala en la capa de control y de vista de Laravel, para crear comunicaciones punto a punto entre los elementos de diseño de una web y en framework del backend.
Encapsula el código PHP y las vistas de Blade, transformando el código en Javascript de forma transparente al desarrollador.
Posiblemente no sea la solución perfecta para aplicaciones con un alto grado de reactividad, pero sí es una solución muy útil cuando este uso es puntual, que es lo que nos ocurre habitualmente en las aplicaciones empresariales.
Cualquier zona o elemento de la pantalla es susceptible de tener reactividad y solamente necesitamos poder encapsularlo en una etiqueta DIV. La conectamos con Livewire por cualquiera de los métodos disponibles y automáticamente tendremos refrescos parciales de la pantalla. Mediante comunicación AJAX, solicitará al backend la información necesaria para pintar nuevamente ese espacio que tiene reservada nuestra vista Blade al componente Livewire.
Ejemplo de uso
Livewire fue creado en 2020 y su popularidad lo llevó a ser incluido en Laravel 8. Actualmente, nos encontramos con su tercera versión mayor, que puede ser utilizada en Laravel 10 o en Laravel 11. En el ejemplo, realizaremos una pequeña aplicación con Laravel 11 para poder ver el uso de Livewire, no obstante, si tienes la versión anterior, el código es totalmente compatible.
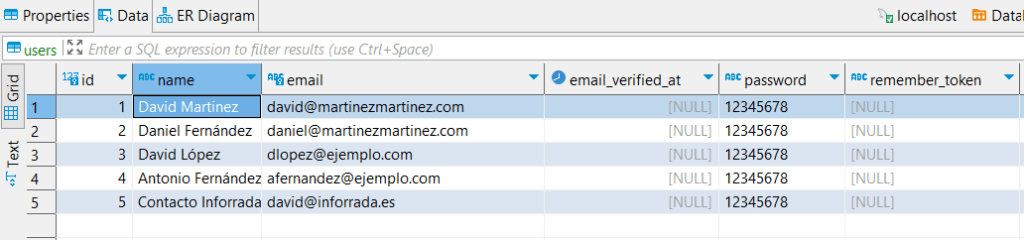
Vamos suponer que tenemos un listado de usuarios creados con el model User por defecto de cualquier instalación de Laravel, con un campo nombre y un campo email. Dentro de ese listado vamos a filtrar por Nombre y así localizar los usuarios coincidentes.
Para poder crear un componente Livewire, debemos instalar el paquete correspondiente, porque no forma parte de la instalación básica de Laravel en ninguna de sus versiones:
composer require livewire/livewireLenguaje del código: JavaScript (javascript)Y tras unos segundos tenemos disponible el comando para que podamos crear un nuevo componente Livewire con artisan
php artisan make:livewire FilterUserLenguaje del código: CSS (css)Esto crea dos ficheros.
Por una parte, tenemos el componente visual, que se encuentra en la carpeta livewire de las vistas. Si es nuestro primer componente livewire del proyecto, además, nos crea la propia carpeta. El nombre del fichero será el mismo que hemos utilizado en minúsculas y separado por un guion.
Por otra parte, tenemos el componente con la lógica de negocio, que se encuentra en la carpeta livewire dentro del bloque de aplicación. En este caso, el fichero respeta la nomenclatura CamelCase original.
En el fichero con la clase, podemos verificar, que extiende de la clase Component y tiene un único método render. Este método será el que se ejecute cada vez que se solicite el repintado. Inicialmente sólo contiene una llamada para obtener la vista que nos acaba de crear artisan.
En la vista tenemos un tag de tipo div que contiene una frase célebre. Este será el ámbito de Livewire, es decir, la parte de la pantalla que nos va a repintar tras cada llamada al servidor.
Vamos a modificar nuestro fichero filter-user.blade.php para que tenga un aspecto como este:
<div>
<div>Filtrar usuarios: <input type="text" wire:model.live="text"></div>
<br>
<table>
<thead>
<tr>
<th>Nombre</th>
<th>Email</th>
</tr>
</thead>
<tbody>
@foreach ($users as $key => $user)
<tr>
<td>{{ $user->name }}</td>
<td>{{ $user->email }}</td>
<tr>
@endforeach
</tbody>
</table>
</div>Lenguaje del código: HTML, XML (xml)Cuando creamos el campo de tipo texto, debemos decirle el tipo de cable (wire, que es la forma en la que Livewire denomina la reactividad) que queremos aplicar. En este este caso, hemos elegido que la conexión sea con el modelo text. Este modelo no hay que confundirlo con un modelo Laravel, sino que es el nombre de la propiedad dentro de la clase FilterUser donde se copiará el valor del campo tras ser modificado.
Vamos ahora a la clase.
Tenemos que definir como propiedades públicas todas aquellas que se utilicen para comunicar la clase y la vista. En nuestro caso vamos a tener dos. Por una parte el modelo indicado en la vista y por otra parte, vamos a definir un objeto que será la colección de resultados. Sobre esta colección haremos que se carguen todos los datos que luego la vista de Livewire debe pintar por pantalla.
Con esto, nos quedaría un código de la clase FilterUser.php más o menos así:
<?php
namespace App\Livewire;
use App\Models\User;
use Livewire\Component;
use Illuminate\Database\Eloquent\Collection;
class FilterUser extends Component
{
public $text = "";
public $users = null;
public function render()
{
if ($this->text == '') {
$this->users = new Collection();
}
else {
$this->users = User::where('name', 'like', '%' . $this->text . '%')->get();
}
return view('livewire.filter-user');
}
}
Lenguaje del código: HTML, XML (xml)Como el componente por sí mismo no es de gran utilidad debemos insertarlo en una vista de tipo listado. Nos vamos a nuestra vista index.blade.php y creamos todo el contenido, menos el campo de búsqueda y el listado.
Donde necesitemos que se visualice tanto el campo como el listado, vamos a incorporar una llamada a nuestro componente y añadimos las directivas Blade para poder utilizar los estilos y el Javascript de Livewire. Indicamos los estilos en la cabecera y tan al final del body como sea posible, indicamos los scripts de Livewire. Más o menos igual que haríamos si tratásemos de utilizar jQuery.
Con esto nos queda un HTML más o menos así:
<!DOCTYPE html>
<html lang="{{ str_replace('_', '-', app()->getLocale()) }}">
<head>
<meta charset="utf-8">
<meta name="viewport" content="width=device-width, initial-scale=1">
<title>Laravel</title>
<!-- Fonts -->
<link rel="preconnect" href="https://fonts.bunny.net">
<link href="https://fonts.bunny.net/css?family=figtree:400,600&display=swap" rel="stylesheet" />
<style>
table { width: 100%; border-collapse: collapse; }
th, td { padding: 8px; text-align: left; border-bottom: 1px solid #ddd;}
th { background-color: #f2f2f2;}
input {border-style:1px solid #888; background-color: #f2f2f2;}
</style>
@livewireStyles
</head>
<body>
<h1>Livewire 3 en Laravel 11</h1>
<livewire:filter-user />
@livewireScripts
</body>
</html>
Lenguaje del código: HTML, XML (xml)En el ejemplo, se ha eliminado la vista welcome y se ha creado en su lugar la vista index, con lo que también debemos modificar las rutas web, con este cambio:
<?php
use Illuminate\Support\Facades\Route;
Route::get('/', function () {
return view('index');
});Lenguaje del código: HTML, XML (xml)Si no lo has hecho todavía, debes ejecutar la migración para crear la base de datos y la tabla users, así como rellenar esta tabla con algunos datos para poder probar el ejemplo. Puedes hacerlo con un seeder o bien manualmente, que es la solución que hemos utilizado en este caso

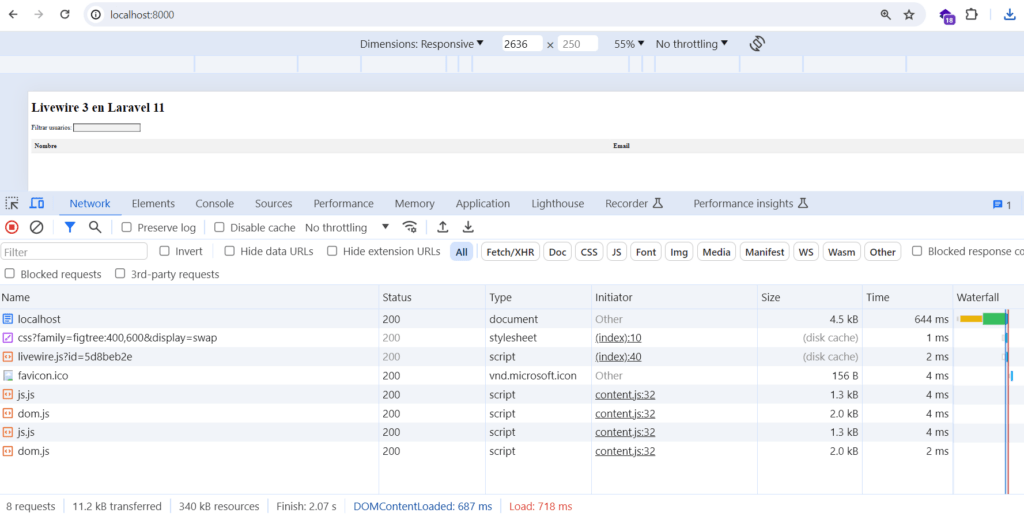
Y ahora, ya solamente queda probarlo.
php artisan serveEn una primera visualización, carga todo el contenido estático, pero la tabla está vacía. Es decir, estamos pasando por la parte del if en la que no hay ningún texto definido en la propiedad $this->text.

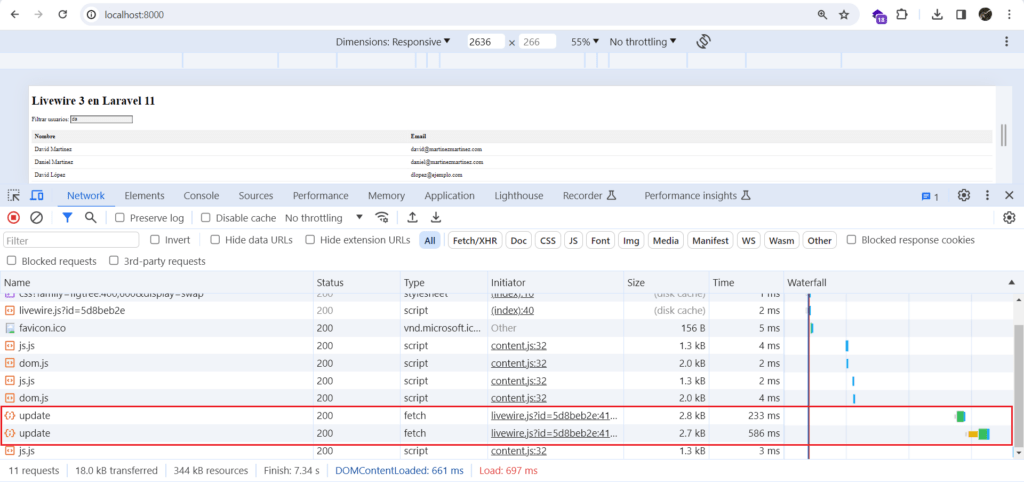
Cuando escribimos cualquier carácter, el componente Livewire detecta la modificación de una de sus propiedades (en este caso, el valor del campo) y la traslada al modelo con el que está conectado ($this->text). Aquí pasa por la otra parte de la rama del if y recupera los User que contienen el texto indicado.

Conclusión
Así de sencillo es utilizar Livewire 3 en tu proyecto Laravel. Ten en cuenta que esto es sólo un ejemplo, por lo que las posibilidades y la reactividad que puedes implementar es mucho mayor según vayas profundizando en el conocimiento de esta herramienta, hasta alcanzar (casi) los niveles de React o VUE.
Entre sus ventajas principales está que no necesitarás conocer Javascript para que tu página tenga un frontal reactivo. Además, te independizas de la complejidad de realizar y procesar llamadas asíncronas con AJAX y los repintados parciales. Todo el código lo realizas como si fueran pequeñas páginas estáticas y Livewire se encargará de conectarlas.
Si quieres el código completo del ejemplo, aquí te dejo el enlace de git.
¡Nos vemos en la comunidad!