
Software development is not just coding. There are many different jobs out there, and most of them involve using tools that differ from those we’d use for pure programming tasks. In this article we’ll look at how an HCI researcher (me) works within the software development world, acting as a designer and data analyst, as well as a coder (of course!).
Moreover, we’ll learn how this rather varied job can benefit from the use of specific hardware. We will explore how to use and configure two great Logitech products – the MX Master 3 mouse and the Craft keyboard – to facilitate daily tasks using web development tools within IDE and browsers, as well as software such as Photoshop and Excel.
Software development is not just coding
To offer a brief introduction, I currently work as a researcher in computer science; my specific area of interest is known as Human-Computer Interaction. My job is quite unusual for a software engineer, involving three very different areas of study: not just ‘Computer’, but also ‘Human’ – which generally relates to psychology and social sciences – and ‘Interaction’ – which is more about design.
With this context, it’s clear that I’m not just a coder, although this is still one of the most important tasks in my job. I’m often required to implement software prototypes, but am also responsible for designing them, and making UI sketches with software such as Photoshop or Canva. When the development phase is finished, it is time for user testing (typically but not exclusively structured as A/B testing), collecting questionnaire responses and measuring data such as duration, errors and so on. Last comes the most important part: data analysis.
It’s an unusual combination of tasks, and you may think that this kind of job is a long way from a typical developer role. I agree with this point of view, but each of us will find ourselves doing something other than using an IDE eventually. When your job starts diverging from the standard routine, you should not just look to your screen – the hardware that sits on your desk has the potential to improve your day-to-day working life.
I recently decided to explore some new hardware for everyday use. I had the opportunity to test two great Logitech products – the MX Master 3 mouse, and the Craft keyboard – and folks, both of these devices are great!
What can you do with ‘just’ a mouse?
The most important thing any coder should check when buying a mouse is its shape. Carpal tunnel syndrome is always just around the corner for developers, who might spend 8 hours a day with their hand on top of a mouse. If you buy a mouse that is not properly designed, not fully ergonomic, there is a high risk that you’re paying for pain.The Logitech MX Master 3 mouse has a unique design; the first thing you’ll notice is its ergonomic shape. I have used ergonomic mice for years now, and found this mouse particularly comfortable. It’s not just about ergonomics, though – this mouse is very carefully designed, and my hand remains in a resting position throughout any task. I’m lucky to be right-handed, as this mouse is not currently available in a left-handed format – there is an open petition on change.org to convince Logitech to produce an alternative MX Master mouse for these users!

Besides the shape, this mouse is wireless and can be charged using a USB-C cable. This may not seem particularly special, but users benefit from the quick charge feature that means charging the mouse for just 1 minute gives up to 3 hours of use. Needless to say, a full charge allows you to forget about the battery – according to the producer, a full charge can last 70 days!
How did this mouse help me in my daily tasks? Ergonomics and battery life are undoubtedly important, but these are things that you will also find in other products. What I really love about this mouse is the impressive precision of both the wheels, courtesy of the MagSpeed magnetic scroll. This allows you to scroll both vertically and horizontally, and automatically switch from line-by-line scrolling to free scrolling when you speed up the rotation. I use the horizontal function quite often, especially when working on files with lots of columns in Excel. The value of a good horizontal mouse wheel is often underestimated, although it’s very helpful even when coding – for dealing with log files, where lines are often far longer than your screen width, for example.
It’s worth noting that the integration of the MX Master 3 mouse with my operating system (Windows 10) is impressive. Everything works perfectly with the software – I haven’t had a single issue with Excel, Visual Studio Code, or even with the code inspector in Firefox and Chrome that I usually use for testing web applications. And by the way, the latter is just another example where the horizontal wheel is very helpful, especially if you want to inspect HTML code while working within just half of the window, while the second half is showing you the CSS.
You can see most of these features in practice by checking out this video from Logitech:
However, the most interesting aspect of this device is its impressive range of configuration options.
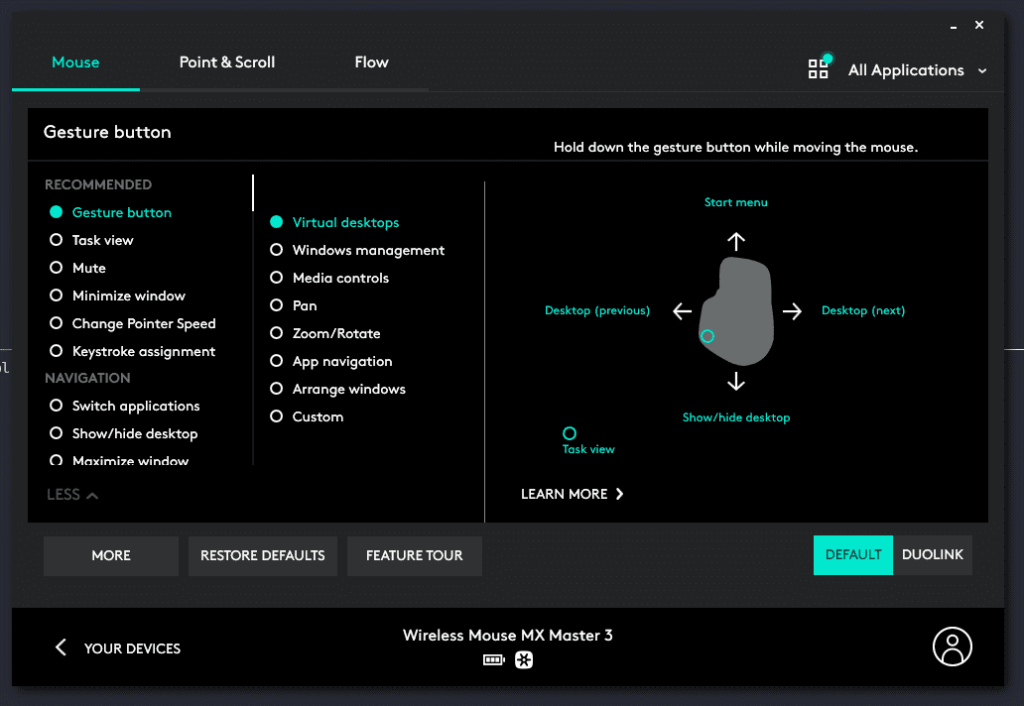
Custom configuration
When you first plug the mouse into your PC, you are asked to install a piece of software called Logitech Options. If you have watched the video mentioned above, you will have realised that the MX Master 3 includes several keys. What’s interesting about this is that you can customize these as you prefer. I found the ability to click on the little thumb-activated button in order to see all open apps and switch between them particularly useful.
Apart from the predefined configuration that offers better integration with multiple apps (including Photoshop, Excel, Firefox, and Chrome, among others), you can also define your own configuration of button behaviors and gestures, associating these profiles with specific apps in your operating system.

One mouse, multiple computers
Last but not least, there is one more feature of this mouse and its related software that really impressed me: you can configure the MX Master 3 to work on two different computers at the same time. By enabling the Logitech Flow option and moving your mouse cursor to sit beside the screen border, you can switch control of the mouse to another PC. The only requirement is that both PCs need to be connected to the same network. You can even copy and paste code snippets, Excel data or images from one computer to another, which is extremely useful in my experience, using a laptop for user tests, and a different PC for data analysis and prototype development and debugging.
The following video shows how to configure Logitech Flow, but also gives you an idea of how powerful this feature is:
A keyboard is more than a set of keys
Based on my personal experience, working without a mouse is often a nightmare, so I don’t rely on built-in trackpads when I use laptops. However, I generally prefer not to connect an external keyboard when there is already one built into the laptop.
With that said, I also had the opportunity to try the Logitech Craft keyboard, which is quite unique in its genre, and almost changed my mind. This wireless keyboard has an additional creative input dial, which allows the user to interact with several apps and exploit an interesting set of integrated features.

The dial is not just rotatable, but is also touch-sensitive, so that you can interact with it by tapping on the dial.
My first impression of this keyboard was that it could be useful for any designer. Indeed, I tested it first within Photoshop, where it can be used to zoom in and out, change brush size in a quicker, more natural way than when using a mouse, or navigate through the history. Check out the following video to better understand the capabilities of this keyboard:
Following my tests with Photoshop, I investigated how this keyboard can help with other software. I was surprised by its integration with Excel, where you can generate graphs in seconds, and even using it with the operating system (Windows, in my case) was quite interesting – the dial offers a good alternative to the CTRL+TAB shortcut to switch between open apps.
I decided to install this keyboard in my office two weeks ago, and I’ve found myself using the dial more and more. However, the dial is not the only interesting feature of this product. For instance, it has smart illumination behind the keys that automatically adjusts brightness to suit any changes in lighting conditions. I’m not completely certain, but my impression is that this keyboard also reduces the typing noise compared with my laptop keyboard, which is a definite plus if you don’t want to disturb your colleagues.
Conclusion (and discount code)
Quoting visual artist Pawel Nolbert, “it’s important to have a tool that allows you to focus on your work.” My impression of both the MX Master 3 mouse and the Craft keyboard is that you don’t need to worry about any unexpected malfunction, and can enjoy working on something that is always reliable. Moreover, all the additional features described above contribute to creating a more natural way of interacting with your PC, which usually translates to a lower cognitive overhead and theoretically allows for higher productivity.
I’ve used these products together for a couple of weeks now, and my impression is absolutely positive – not just for a HCI researcher like me, but for any other coder or designer.
If you want to learn more about the MX Master 3 mouse, a good starting point is the dedicated page on the Logitech website – the same applies to the Craft keyboard.
Finally, if you are interested in buying one of those products, you can benefit from a special discount that Logitech is offering to all Codemotion Magazine readers. You can buy one of these products on Amazon via this link, using the special discount code “CODEMOTION10”. Enjoy!
