Scopri di più sul programma e iscriviti gratuitamente!
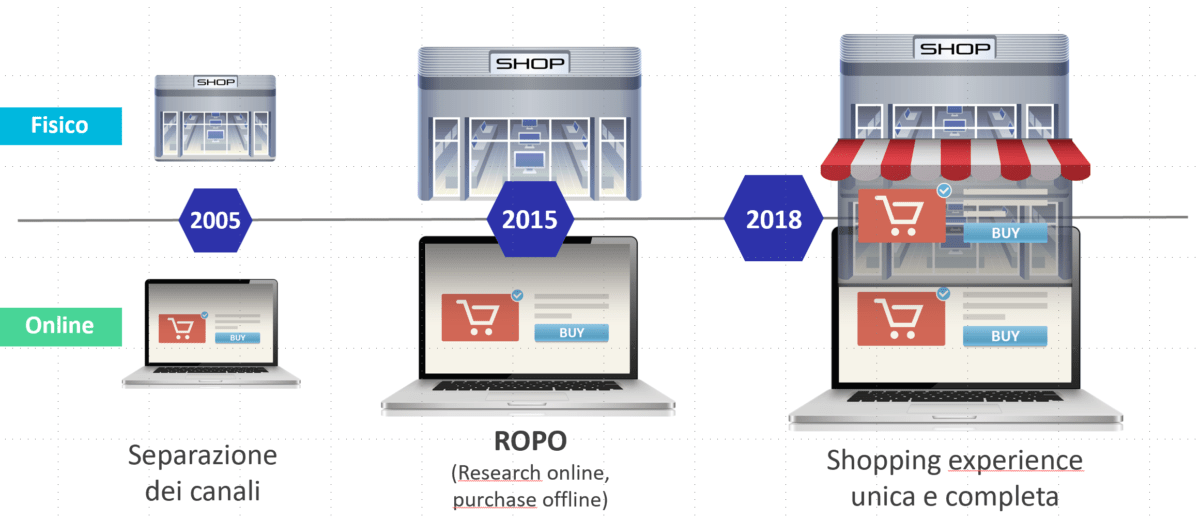
I primi e-commerce degli anni 2000 nascono come alternativa al tradizionale store fisico, ma nel corso del tempo gli utenti hanno cambiato il loro modo di approcciarsi.
Dopo l’iniziale separazione tra acquisto online e fisico, molti store fisici si sono dotati anche di store online e gli utenti hanno iniziato a utilizzare gli ecommerce come un catalogo prodotti e spesso come comparatore di prodotti, ma spesso finalizzando l’acquisto negli store fisici.
Dal 2015 in poi, si è poi vista una netta inversione di rotta, con la crescita costante e inarrestabile del numero di acquisti online: Secondo il report Digital Market Outlook di Statistica, le vendite di Retail (al dettaglio) solo nel 2017 hanno raggiunto gli oltre 2 trilioni di dollari con una stima di 5 trilioni di dollari entro il 2021. Questa impressionante progressione causata da diversi fattori come una maggiore sicurezza tecnica e fiducia da parte degli utenti rispetto agli acquisti online, ma anche grazie a un nuovo concetto di acquisto.
Tre gli elementi chiave:
- “Instant”, perché l’esperienza di pagamento si farà sempre più rapida
- “Multichannel”, perchè l’utente può utilizzare qualunque canale o dispositivo per pagare;
- “Integrated”, perchè il pagamento sarà sempre più inserito nei nostri oggetti di uso quotidiano, dall’orologio allo smartphone ,e nella nostra esperienza di acquisto, con una “personalizzazione massiva” dell’esperienza
Infatti oggi il trend è l’integrazione dei canali, cioè creare una rete di vendita “omnichannel”, dove consumatore si aspetta di poter passare da un canale all’altro in modo fluido e con un esperienza che di volta in colta sfrutta al meglio il canale selezionato (store fisico, store virtuale, bot, voice assitant,…) con una shopping experience rapida e unica, dove la parte di Payment diventa sempre più “Invisible”.
Il termine “invisibile” viene utilizzato per descrivere come il meccanismo del pagamento scompare sullo sfondo diventando più o meno invisibile lasciando in primo piano la fruizione del servizio o del prodotto che si svuole acquistare.
Il momento dell’inserimento dei dati di acquisto (ad esempio I dati della carta di pagamento) è stato evidenziato essere il momento con più alta probabilità di abbandono da parte dell’utente, vuoi per l’impossibilità di poter inserire i dati richiesti vuoi per fattori psicologici. Per questo motivo, rendere “Invisibile” l’acquisto diventa lato merchat un importante fattore di successo.
L’Instant Payment, o come spesso vediamo su store famosi “Paga Subito”, è un esempio di come migliorare l’esperienza di acquisto riducendo l’attrito dato dall’inserimento dei dati.
Quando si parla di Invisible Payment, non si parla solo di e-commerce o acquisto online, ma anche di servizi completamente nuovi basati proprio sulla fluidità dell’esperienza.
Alcuni esempi in Italia supportati da Nexi sono rappresentati dal business della sharing economy, come Mimoto, Enijoy e Sharengo che hanno costruito una ux facendo in modo che il cliente non inserisca i dati di pagamento dopo ogni corsa ma paghi istantaneamente grazie la “tokenizzazione” dei dati della carta.
La tokenizzazione dei dati della carta di pagamento è una tecnica che permette di acquisire i dati inseriti dall’utente e conservarli in modo sicuro all’interno del gateway di pagamento senza che sia il server del merchant a doverlo fare. Allo stesso tempo, il server del merchant e il gateway di pagamento si accordano su un “Token” che potrà utilizzare in ogni momento per avviare una transazione di acquisto dalla carta di credito inizialmente inserita. La validità del token può essere limitata nel tempo o in base al numero di utilizzi.
Il gateway Nexi XPay offre sia la possibilità di implementare meccanismi di instant payment, tramite il servizio “OneClick”, sia funzionalità di invisible payment e pagamenti ricorrenti.
Vediamo ora nel alcuni aspetti chiave per la tokenizzazine.
A livello tecnico, la gestione di questa soluzione si divide in 2 fasi:
- Primo pagamento
- Pagamenti successivi
Durante il primo pagamento o al primo inserimento dei dati della carta, deve essere generata una prima transazione, assegnando un token che consente a Nexi di salvare l’abbinamento tra l’utente e la carta di pagamento utilizzata.
Questo semplice esempio mostra il codice necessario per una richiesta tramite server PHP, con evidenziati in grassetto le parti chiave.
Nel codice viene fatta una richiesta all’endpoint di pagamento ($requestUrl = https://int-ecommerce.nexi.it/ecomm/ecomm/DispatcherServlet ) inviando i tradizionali parametri per il pagamento (MAC, divisa, codice transazione, indirizzi di ritorno) e specificando in particolare 4 parametri:
‘num_contratto’ => $numContratto,
‘tipo_servizio’ => ‘paga_multi’,
‘tipo_richiesta’ => ‘PP’,
‘gruppo’ => ‘GRUPPOTEST’
Il numero di contratto, token, è un codice univoco assegnato dal merchant per l’abbinamento con l’archivio contenente i dati sensibili della carta di credito. Questo valore dovrà essere conservato dal merchant per poter effettuare i pagamenti successivi.
Il tipo di servizio e il tipo di richiesta sono parametri specifici per questo tipo di operazione e il gruppo è un valore univoco fornito da Nexi al momento della registrazione.
Per effettuare i pagamenti successivi è possibile procedere con una modalità sincrona o tramite file batch. Vediamo qui la modalità sincrona utilizzabile per creare molti servizi basati su Invisible Payment.
Per i pagamenti successivi è necessario utilizzare una diversa API fornita da XPay:
$requestUrl = “https://int-ecommerce.nexi.it/ecomm/api/recurring/pagamentoRicorrente”;
Questa API richiede come parametri il token generato con il primo pagamento e altri parametri relativi alla transazione da effettuare.
Per la modalità server to server i servizi esposti da XPay utilizzano metodi http POST e una struttura RESTful. Le richieste devono essere inviate in formato JSON e le risposte sono un oggetto JSON formattato. Importante aspetto per la sicurezza delle operazioni server to server è la verifica del mac ritornato da ogni chiamata del gateway, in quanto permette di accertarsi che non ci siano state manomissioni del messaggio.
Con queste poche righe di codice siamo in grado di creare un e-commerce o un servizio che richiede al nostro utente di fornire solamente una volta i dati della carta e rendere tutti i pagamenti successivi invisibili, replicando in pochissimo tempo una esperienza utente simile a quelle presenti in servizi come Uber o store come Amazon.
Per maggiori dettagli sul Nexi Dev Training Program e per iscriversi, fai click qui.