
Web APIs have become one of the most common solutions for providing services and data to very heterogeneous clients, especially from the era of Web 2.0, with the widespread of mobile technologies.
In this context, it is no surprise that architectural models such as REST-based APIs have reached the peak in terms of uses. Although REST has the advantage of being a simple paradigm, easily adaptable to many different situations, it is often misused by some developers, who consider any kind of web API as an implementation of the REST principles.
Moreover, REST has also been proven as not being the most effective solution when looking at HTTP request numbers and the amount of data required by the clients.
In order to solve some of the limitations of the REST paradigm, Facebook developed GraphQL, a query and manipulation language specifically designed for being used for interfacing with web services. In this article, we will provide a quick overview of GraphQL and explain how it differs from the more traditional REST model.
Before starting with the article, if you are interested in these themes don’t miss the opportunity to attend the upcoming Codemotion Online Tech Conference on October 2020! Among the other talks, you’ll have the opportunity to attend the one by Uri Goldshtein, titled “Adopt GraphQL without Writing any Backend Code”. Check the agenda here: free tickets are still available!
And, if you want to know more about how modern technologies and tools can support you for – and during – the organisation of a virtual event, don’t miss this article showcasing the best tools we used to host our online conferences since the COVID-19 outbreak.
What is GraphQL?
GraphQL is not really new, although it’s a quite trending topic now. Not surprisingly, in Codemotion Rome 2019 we already had the pleasure of discussing about this technology with Luca Pelosi and Angela Distratis (both employed at Hotels.com). They provided a really nice overview on how to test GraphQL by exploiting the features provided by Karate, an open source tool for API test automation. In the following we will use some of the most interesting hints from their talk.

As stated before, GraphQL is a query language for APIs, which also includes a server-side runtime for executing queries. Many different programming languages can be used to implement GraphQL services, which works over HTTP like any other REST service or web API. However, there are some fundamental differences between GraphQL and REST.
Overcoming over-fetching
First, GraphQL allows us to access resources with a single request. This is crucial to avoid overheads due to multiple requests needed to get the full information required, a common issue usually referred as over-fetching.
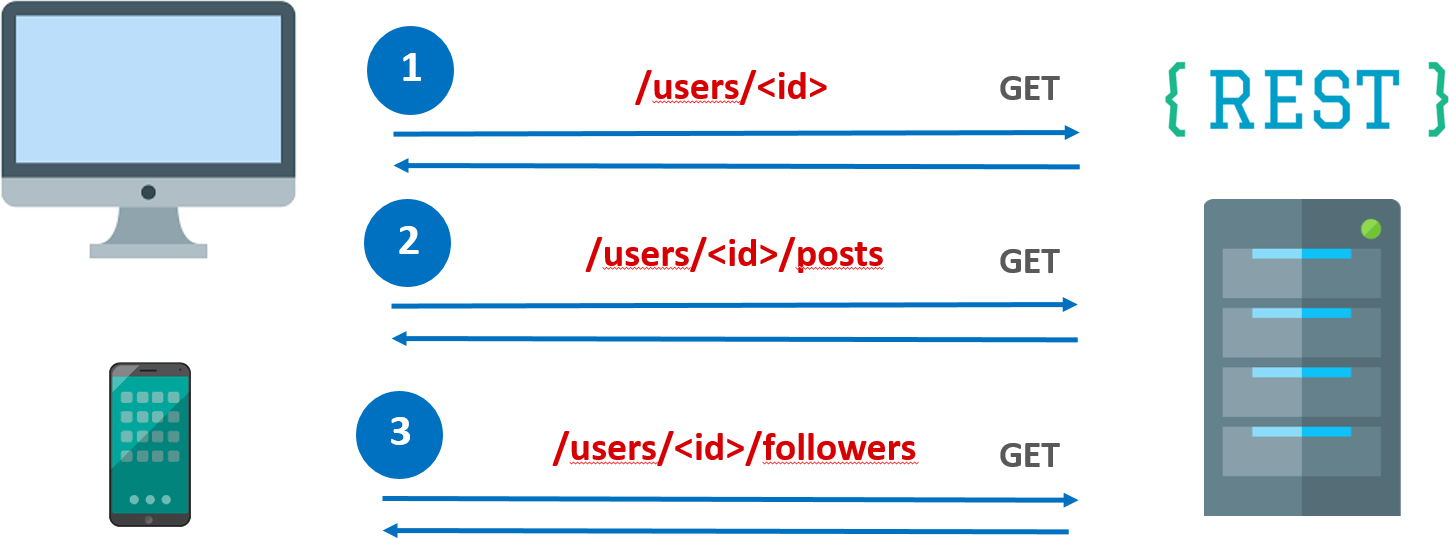
This problem, and how it is solved by GraphQL, is easily explained by the following example. Imagine that you need to get information about a user, her posts and her followers. With a typical REST API, you will probably need three different requests, according to the following schema:

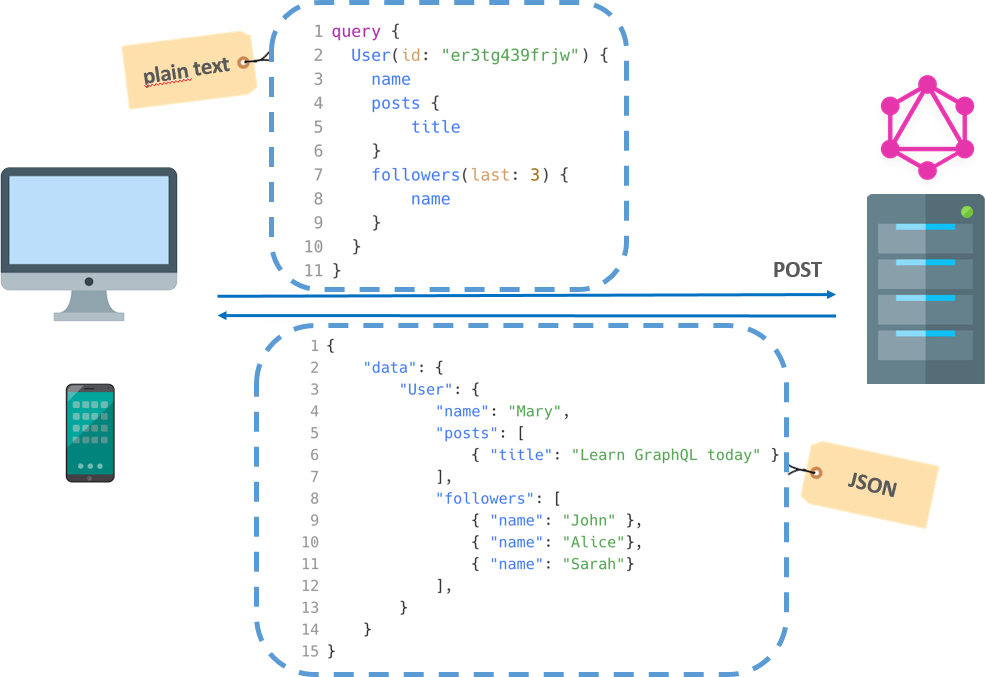
An alternative choice based on GraphQL would have translated in a single request, as depicted by the following picture:

GraphQL Syntax
The previous image also shows the main difference between REST and GraphQL, which is in the syntax. While REST is totally based on HTTP methods, any GraphQL request can be based on a HTTP POST request that includes a plain text query, written according to the query language rules. The GraphQL service then replies with a JSON response, which includes all the required information.
Testing GraphQL services with Karate
While the previous overview is very concise, it helps in understanding how GraphQL services work. However, it is also important to test them and possibly automatise such tests. To this end, Pelosi and Distratis described the main features of Karate, a very interesting open source tool for test automation, which can be easily adapted to GraphQL.
Karate uses the same syntax used for cucumber specification, which is Gherkin. It represents an extremely simplified way to describe tests, without going into many implementation details.
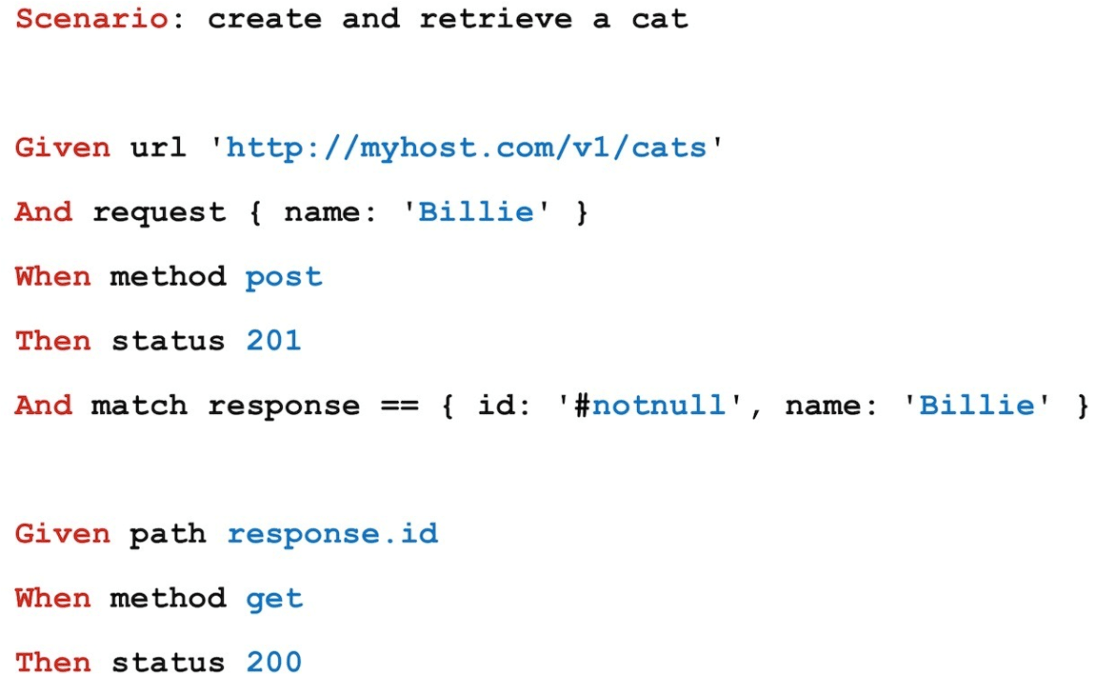
The following example shows how to create a simple test for a REST API.

Here we can see some interesting features of Gherkin syntax and thus Karate. First, it natively supports JSON, as shown when specify the request parameters. Second, it is possible to perform payload assertions with a single line, basically thanks to the == operator.
Using Karate for automating GraphQL tests is thus an interesting option. In the following, we will analyse some of the examples proposed by Pelosi and Distratis during their talk.
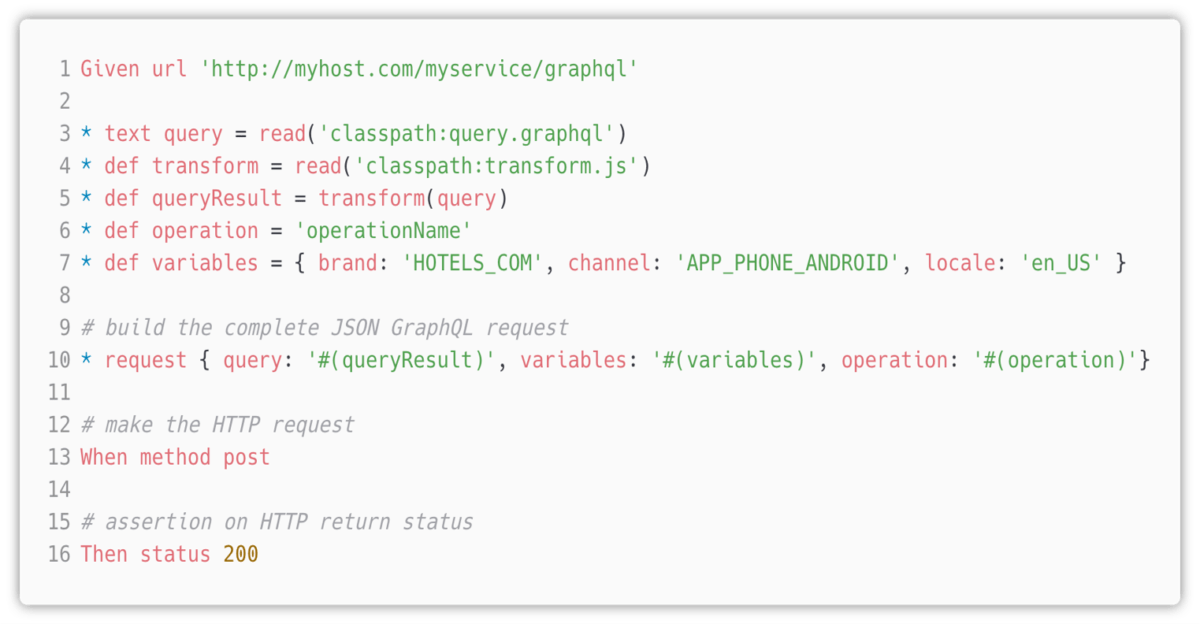
Manage the plain text query

In this first example, we can see some interesting features of Karate. The first interesting thing is the read function, which allows us to read from files.
In line 3, we are reading a query file, saving it in a plain text variable named query. the next line is even more interesting: we can read a JavaScript function from file (line 4) and then use it in order to process our previously loaded text query (line 5). Line 10 shows us how to build a request, with the syntax required to include previously defined variables inside a JSON object.
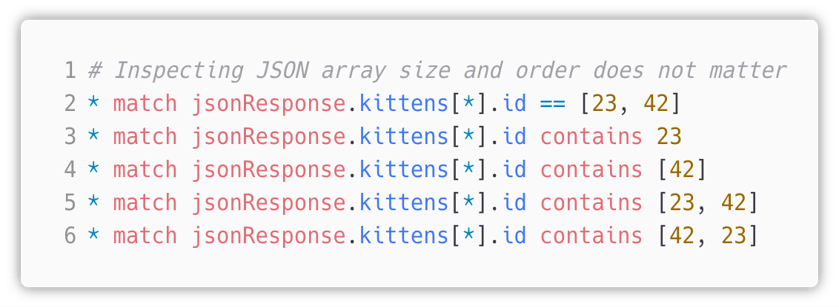
Manage the JSON response
In order to verify the JSON response, we can rely on the match statement.

It is important to highlight that white spaces are automatically stripped and also the order of the elements is automatically managed, being not relevant for the matching.
Karate also allows us to use regular expressions in order to verify the response content. The following shows us how to check if a property inside a JSON object (which for the sake of simplicity is defined and stored within a variable) is properly formatted (i.e. contains only 3 uppercase characters):

Concluding remarks
Karate is an interesting tool to try if you are planning to build and maintain GraphQL services. What we have discussed in this article is just an appetizer of the whole potential provided by Karate.
For instance, it also allows us to produce automatic reports, provides mock support and includes a graphical user interface to ease its usage.
As already mentioned, Karate is open source. You can get this tool from GitHub, where you will find a proper documentation, including tutorials and additional examples.
Want to launch a developer event despite the challenges of COVID-19?
If you want to know more about how modern technologies and tools can support you for – and during – the organisation of a virtual event, don’t miss this article showcasing the best tools we used to host our online conferences since the COVID-19 outbreak.