
An inclusive type of approach creates better solutions, because it aims to benefit all users, therefore also those who must cope with disabilities. Thinking in terms of accessibility throughout the entire process enables the creation of solutions for mobile applications and websites that are actually evolved and not merely alternative. Inclusive design makes possible a global kind of participation, with a higher impact on positivity exchange and emotional benefits than we would have when addressing just the disabilities.
Stefano Del Furia is the Director of Digital Innovation at Campus DaVinci and an enthusiastic adopter of C# and .NET since the first versions in the early 2000s. He’s the author of 5 books on C#, Database Design and SQL for Microsoft Press and on computer basics for RCS Education. He gave a fascinating talk at Codemotion Rome about the role that developers can play in increasing accessibility to technology through the use of inclusive design.
Venice: a prime example of a problem addresses with inclusive design
Venice has been defined as the worst accessible city in the world. With more than 100 islands connected by more than 400 bridges. It is in nearly impossible to walk from the train station to get to some miracle show you there you can see beautiful pages, this one, double bridges, multiple bridges five in the same time, many bridges, a lot of bridges.
Fortunately, the City council of Venice in 2015 found a solution in 2015, using curb cuts and installing curb cuts and ramps/ This is inclusive design. Because everybody benefits from curb cuts. Not only people in wheelchairs but also new parents with strollers or bikers or skateboarders and this is the true magic of inclusive design.
When we don’t care about disability
Stefano shared: “When we develop and we don’t care about disability, normally, we follow the steps to start the project: We develop the project mobile application or websites. We do the testing unit test integration, testing UI testing just before the release. Then someone in the room raises their hand and says ‘Hey, what about disability?’ It’s definitely an effort thought
If we design for ourselves only, we exclude the major part of the population. So, we have to design for human diversity, not for disability. With inclusive design, we put people at the centre from the very start of the process.
The persona spectrum
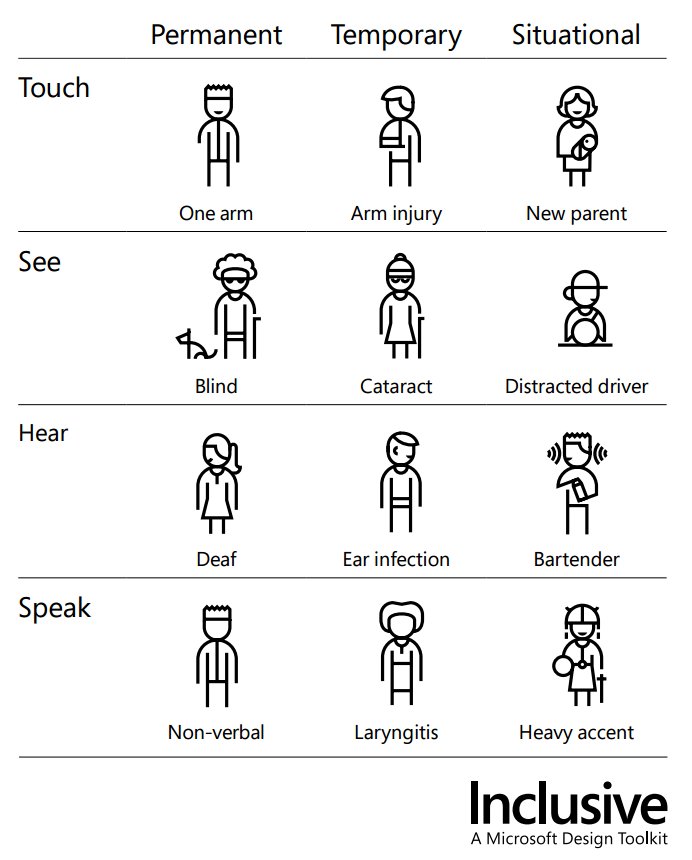
Persona spectrums were developed by Kat Holmes for Microsoft Design. Microsoft defines inclusive design as a design methodology that enables and draws on the full range of human diversity. Persona spectrums certainly contribute to this goal by creating variations of personas. These variations help reveal a wider variety of goals and pain points by examining how motivations change when a certain contextual element shifts—whether that change is permanent, temporary, or situational.

According to Stefano,“We use the Persona Spectrum to understand related mismatches and motivations across a spectrum of permanent, temporary, and situational scenarios. It’s a quick tool to help foster empathy and to show how a solution scales to a broader audience.” So, it’s not a one size fits all. But it’s “more all for one and extend to many. When we design an application or a mobile site, and when we designed for people with permanent disability with this design something that benefits people universally.”
Stefan gives the example of designing for people with arm impairments:
- In USA, they are only 26 K people with one arm
- But there are 13 million with an arm injury
- and 8 million new parents (who are often living one-handed due to holding a child)
If we were only to design for people with one arm, we would be losing the millions of audience members who have either temporary or situational disabilities.
Key tools for web accessibility: a critical component of inclusive design
The WCAG.21 Web Content Accessibility Guidelines covers a wide range of recommendations for making Web content more accessible. Following these guidelines will make content more accessible to a wider range of people with disabilities, including accommodations for blindness and low vision, deafness and hearing loss, limited movement, speech disabilities, photosensitivity, and combinations of these, and some accommodation for learning disabilities and cognitive limitations; but will not address every user need for people with these disabilities.
These guidelines address accessibility of web content on desktops, laptops, tablets, and mobile devices. Following these guidelines will also often make Web content more usable to users in general.
The guidelines are based on four principles
- Perceivable – Information and user interface components must be presentable to users in ways they can perceive.
This means that users must be able to perceive the information being presented (it can’t be invisible to all of their senses) - Operable – User interface components and navigation must be operable.
This means that users must be able to operate the interface (the interface cannot require interaction that a user cannot perform) - Understandable – Information and the operation of user interface must be understandable.
This means that users must be able to understand the information as well as the operation of the user interface (the content or operation cannot be beyond their understanding) - Robust – Content must be robust enough that it can be interpreted reliably by a wide variety of user agents, including assistive technologies.
This means that users must be able to access the content as technologies advance (as technologies and user agents evolve, the content should remain accessible)
If any of these are not true, then users with disabilities will not be able to use the Web.
Global Accessiblity Awareness day
In May Italy held Accessibility Days 2020, a yearly event that aims at raising awareness on accessibility and disability issues for software developers, designers, makers, content editors, and many others involved in digital technologies.
The event was held during the “Global Accessibility Awareness Day” (GAAD), a yearly event organized in many locations worldwide that aim at raising awareness about accessibility and inclusion, by gathering up together technology experts and disabled people.
Technology is meant to make our lives easier and thus it needs to be accessible to all, especially if we are to create a truly inclusive society.
