
Building serverless cloud applications? There’s a simple way to do that! This article compares the user experience of Nimbella and Amazon Web Services when creating a voting app, from a developer‘s point of view.
What sort of Stateful Serverless Cloud App am I going to build?
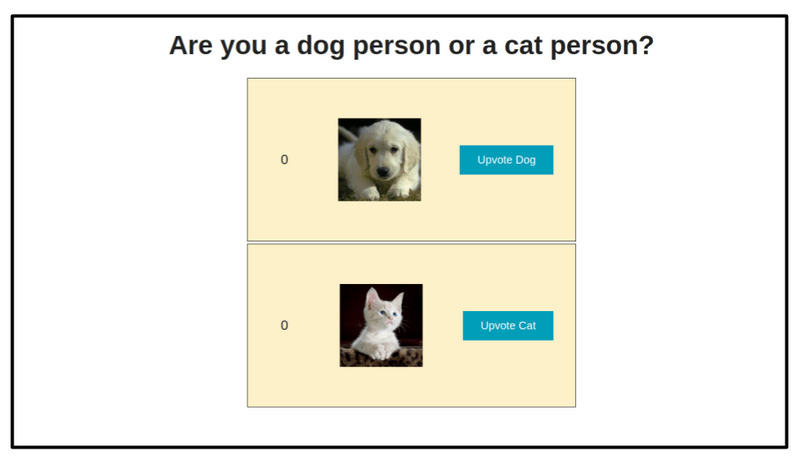
For the purposes of writing this article, I built a voting app that allows users to say whether they prefer cats or dogs. Because the data input by the user needs to be saved between sessions for later re-use, this needs to be a stateful app.
Building this app requires two things.
- A frontend that displays two voting buttons.
- Two cloud functions that save the application’s “state” by calling on key-value storage

How should the code files be arranged?

First things first: let’s look at how to organise the code before we look at the practical elements of launching the code in the Cloud.
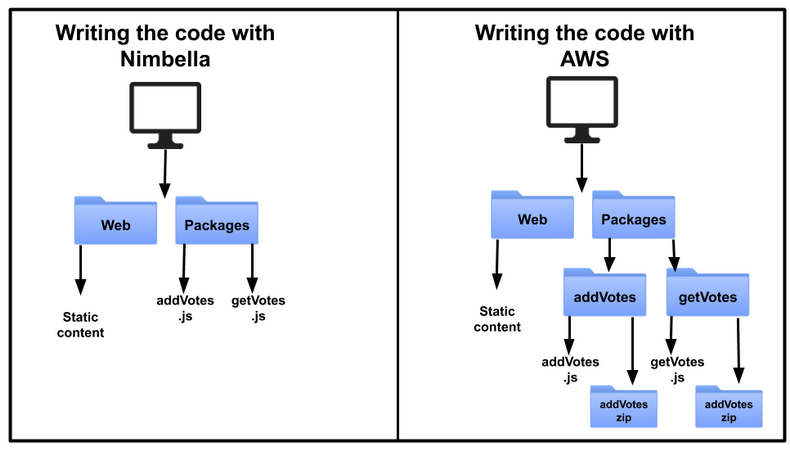
Each of the systems illustrated above includes two folders for this project; one contains static content (Web) and the second stores cloud functions (Packages). The primary difference between the two systems lies in how they arrange the cloud functions.
In Nimbella, I simply create the cloud functions as two files (addVotes.js and getVotes.js).
If I use Amazon Web Services, the process is a little more complex. The first step is the creation of separate folders for each cloud function. Next, the JS files are added, and their dependencies are included in each folder. Finally, the zip file with its node-modules folder, the JS file, and the package.json are added to complete the process.
How can an App be made Stateful for the Cloud?

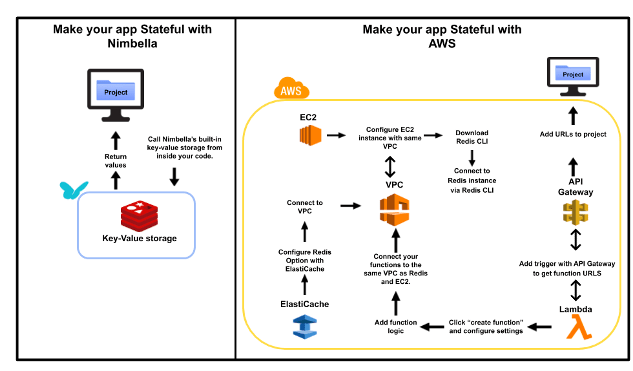
Key-value storage is necessary to make a stateful app – it saves the votes already cast, and presents the running totals when the page is refreshed. Again, Nimbella and AWS achieve this in different ways.
Nimbella
- Add Redis (key-value storage) to the project. To this end, create a new project template by running the following command:
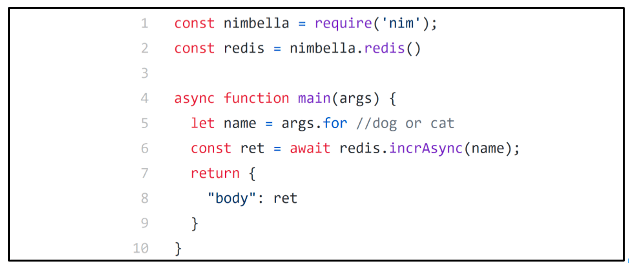
nim project create ProjectName - Call Redis from your functions. To this end, first import nim, and then import Redis from it within the function. Finally, add the code logic that makes Redis either update the vote totals, or return the current voting numbers (see image below)
- Deploy stateful functions to the Cloud. Ensure your functions are properly located within the Packages folder, then run the following command:
nim project deploy ProjectName
The services I need to achieve a stateful app are all readily available and in place in this system. Because of this, there’s no service set-up to carry out – all I have to do is call the required services using code logic.
To increment voting numbers, I used code similar to the following:

Amazon Web Services
Making a stateful application in AWS involves a number of steps. Using this system, I created stateful key-value storage like this:
- Deploy a Redis (key-value storage) cluster on Amazon Web Services:
- Select Redis from the AWS ElastiCache service
- Input name, version, port, parameter group, node type, and the number of replicas desired in the Redis settings
- Nominate the VPC your Redis cluster should be connected to
- When this process is complete, keep the Primary Endpoint – it’s important in the next step
- Deploying EC2 on Amazon Web Services:
- Use the service tab to look for EC2. Don’t forget to choose your region;
- Open “Launch Instance”
- Select the type of instance you need
- Configure your instance (N.B., always use the same VPC that you used for ElastiCache)
- Add your Storage
- Attach tags
- Configure the Security Group & check what you have done so far
- Connect the SSH to your EC2 instance before installing the Redis CLI
- Connect the Redis instance via Redis CLI. Don’t forget to include the primary endpoint of Redis (as previously mentioned, this is important!)
- Deploy Lambda functions on Amazon Web Services, then connect it to API Gateway:
- Find Lambda by using the service tab. Ensure the correct region is identified
- Create functions methodically. Working one by one, select “Author from Scratch”, the function’s name, and what type of code it uses (NodeJS, Python, etc)
- Using the same VPC as Redis, connect your functions. Check each one to be sure the correct ports have been chosen
- Connect your functions to API Gateway. Choose a trigger for the function, requesting an HTTP API as the trigger type. This will provide you with a URL that can be used to call your functions through your code
Static Assets…how can a Stateful App that has these be deployed to the Cloud?

With your static web assets and cloud functions complete, you can finally deploy the entire app to the Cloud!
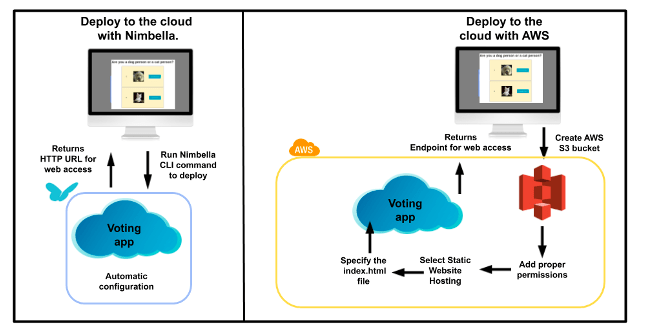
Deploying to the Cloud with Nimbella
If you’re using Nimbella, there’s no need to configure cloud storage for any front-end static assets, nor to configure a content delivery network (CDN) that will serve the app from the Cloud. This is because the configuration will be done for you – just issue the instruction that your code logic should be sent to the Cloud, like this:
- Open your Command Prompt and run:
nim project deploy ProjectName - Paste the URL that appears in your browser
Code needs updating in Nimbella? Another simple process: you just need to update the code, then run the following command:
nim project deploy ProjectNameDeploying to the cloud with AWS
- Choose AWS S3 in Service to begin creating an S3 bucket
- Click on the “Create Bucket” button and add the bucket’s name and region
- Add relevant files and folders to the S3 bucket
- After the files have completed uploading, click on “Static Website Hosting”
- Paste the Endpoint into your browser
Code updating in AWS? A little more time consuming:
- Start from scratch and rebuild the code
- Empty the bucket of all files before uploading your new version
- Double-check that the static web host tab includes index.html
So, what does that mean for me?
Nimbella has made developing a stateful cloud app a lot easier by minimising architectural complexity and offering ready-to-go key-value and object storage as part of its system. This frees you and the developer up to centre your attention on code logic instead.
If you already have a stateful app that you would like to deploy to the cloud, you can try Nimbella out for free. Nimbella also has a Community Slack channel where you can get your questions answered and share your project with a community of fellow-enthusiasts.
To see the code used for this article, you can click here for Nimbella or here for the Amazon Web Services version.
