
Design tokens bridge the gap between design and development, allowing teams to keep together indivisible pieces of an interface like colors, font-sizes, spaces, animations. Follow this 3-issue mini serie about design tokens and Danny Banks speech at Codemotion Rome 2019.
Design Tokens
In the previous issue of this series of articles dedicated to design tokens we briefly listed the features that should be offered by a good token design management tool. This tool must be agnostic, structured, and relational. Before going any further and explaining how Style Dictionary, the instrument presented by Danny Banks to Codemotion Rome 2019, works and what it offers, a brief but fundamental in-depth analysis of these characteristics is needed.
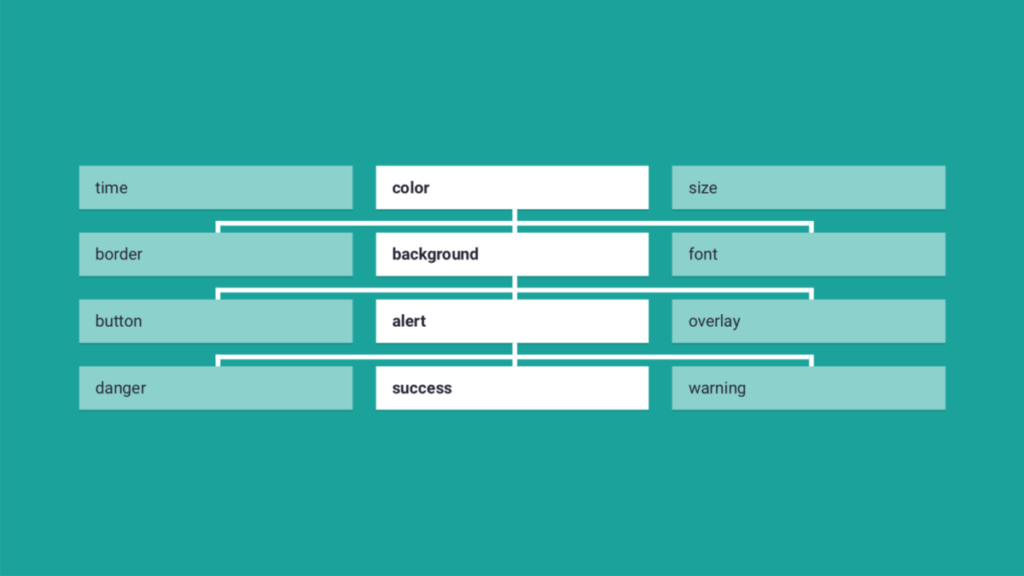
Since each design token goes to store a specific information, it is particularly effective to structure those tokens following a criterion similar to the one used in biological classification.
Biological classification defines taxonomic rank, i.e. the relative level of a group of organisms in a hierarchy. In this way, it is possible to go down to more and more specific levels, starting from the domain and then passing through kingdom, phylum, class, order, family, genus, up to arriving at the single species.
In the domain of the (visual and UX) design system can be, therefore, useful to distinguish the realms of “time”, “color”, and “size” and within them create the most appropriate taxonomy for their own purposes. An example of this structure is shown in the image below.

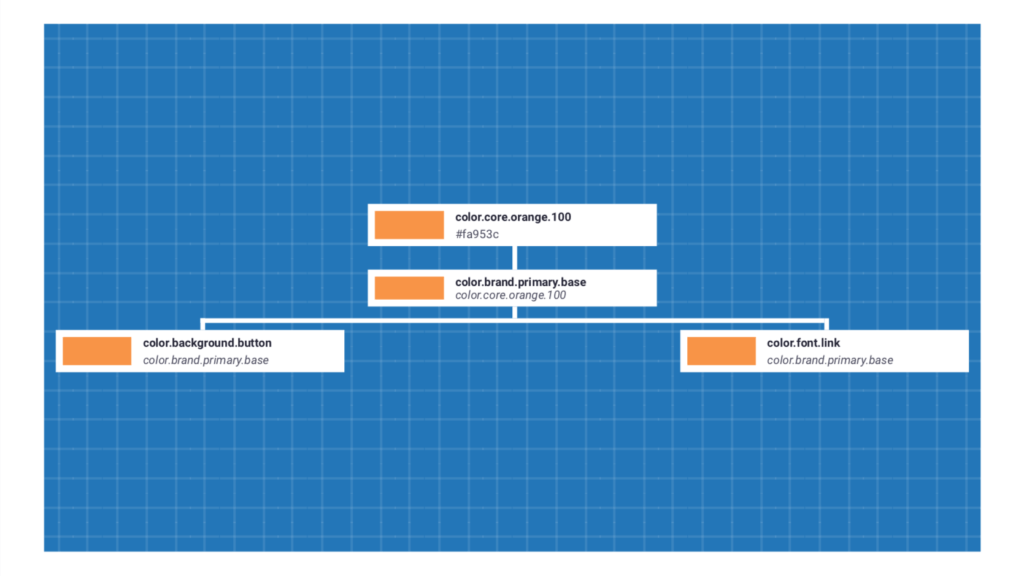
The real effectiveness of a level-structured taxonomy is evident when defining the values of each token through relationships to other tokens. For example, suppose you have 3 different oranges in the reference palette, labeled by the color.core.orange.100, color.core.orange.200, and color.core.orange.300 tokens.
Given those reference tokens, you can define a color.brand.primary.base token that uses the same color as the value stored by the color.core.orange.100 token and, at the same time, is able to self-describe its role and purpose. This approach helps to define any kind of token for any use, such as for example color.background.button and color.font.link. Those specific token can use the value stored or referenced by color.brand.primary.base token.
It is clear that, by creating the appropriate relationships, it will be sufficient to make changes that will spread throughout the entire chain of relationships.

Start Using Style Dictionary
Style Dictionary is a build system for design tokens. It allows to define and edit style properties once and generate relevant snippets for any platform and language. It can be used as CLI application or as a NodeJS module to extend its feature.
Why is it so cool? Keep in mind what we just said about the structural and relational approach to design tokens and let’s see the basic usage example for Style Dictionary.
At the time of writing this article, the basic demo project for Style Dictionary provides some properties in the “realms” of colors and sizes and the ability to build some artifacts for Web (SCSS format), Android (XML resources), and iOS (.H and .M resources) platforms. A copy of demo project is available on GitHub.
Properties are stored in JSON files like the following:
While Category/Type/Item structure (CTI structure for short) is not strictly required by Style Dictionary, it is also implicit and based on the nesting of the properties inside the JSON files. So, from the previous base.json file, we have defined a color.base.gray.light token that stores the value #CCCCCC. We can subsequently use this token as a reference or alias elsewhere in JSON property files. If you look at font.json content, you’ll see that color.font.base.tertiary token will use the value stored in color.base.gray.light.
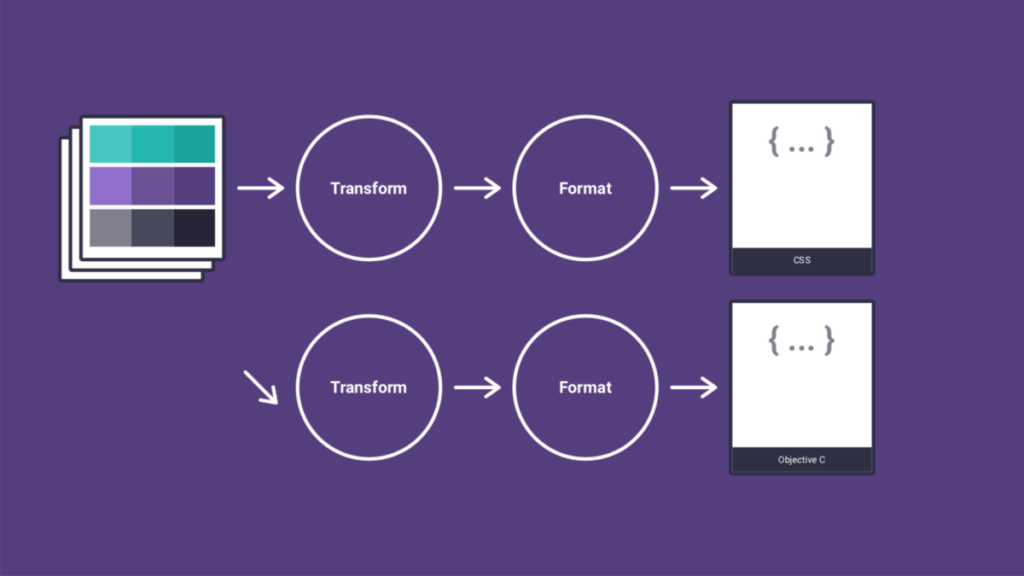
Once you have defined or modified the relevant tokens in JSON properties, Style Dictionary build system will read all those files and will perform a so-called “deep merge” on them to create a single object that will be used to generate the desired artifact files to be consumed in each platform.

Style Dictionary offers an effective way to manage token files, but of course it’s up to you to choose the proper way to organize your tokens. A little tip that Danny Banks shared at Codemotion Rome 2019 was about “refactoring” your design decisions. The CTI structure offered by Style Dictionary is really powerful if you have defined as many layers as possible in building relationships between token.
What’s next?
In the next article, we’ll take a look at Transform and Format functions. Stay tuned!




