
Design Tokens
In the previous issue of this series of articles dedicated to “Style Dictionary” we have seen the ways in which token designs are managed and stored. The implicit use of the CTI structure (Category / Type / Item) still allows to organize the definitions and the values of the various design tokens, distributing them in various JSON files, in the most appropriate way for each project.
In this article, we will see how Style Dictionary converts this set of design tokens into assets that can then be used in various platforms (web, Android, iOS, Sketch, …) and how this process can be customized or refined.
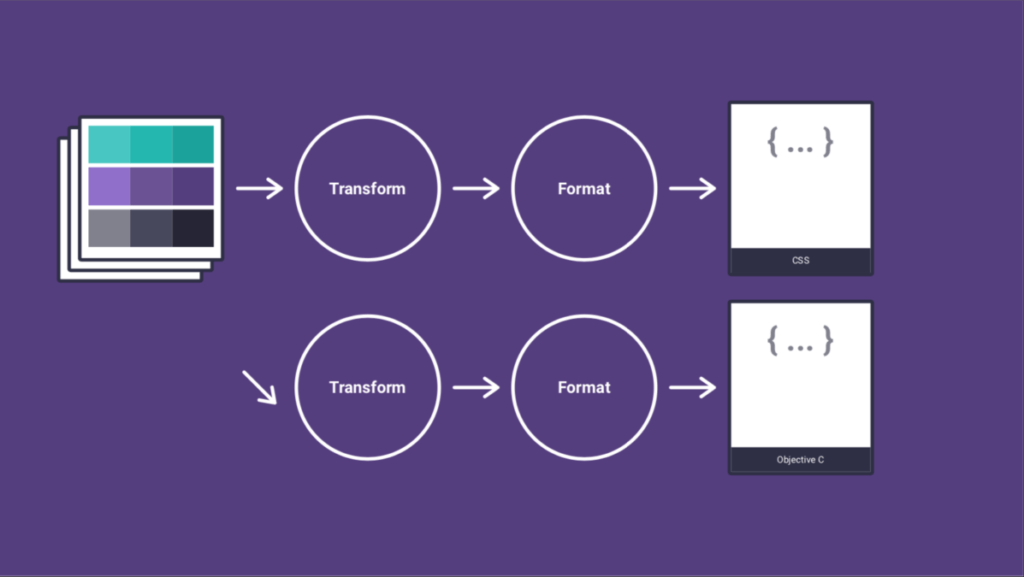
The transition from JSON files to assets goes through 3 distinct phases:
- Deep Merge
- Transform functions
- Format functions
The “Deep Merge” phase takes all files within path defined by “source” attribute in configuration and performs, literally, a merge of all tokens in a single object. Any property value collisions (i.e. the same token defined in multiple places) are detected, warning when the value of an existing token is replaced by a new value found in another source JSON file.
When the single object is ready, the Style Dictionary build system iterates over any “platform” declared in configuration and performs all transforms defined for the given platform and formats the transformed tokens, saving into files.

Obviously, Style Dictionary provides pre-defined transform and format functions for common styles and platforms but allows to define custom functions too.
Using pre-defined transforms and formats
Let’s see a simple but concrete example of how Style Dictionary build system works.
First of all, we start from a single JSON file that stores a single “color” token:
Now, if we want to build a CSS file from this token we need at least:
- something to transform the token name to valid and meaningful “css variable”
- something to transform the token value to a valid CSS value for the color
- something to save a valid CSS file
Using predefined transform and format functions we can write the following Style Dictionary build configuration:
With this configuration and simply launching style-dictionary build we can generate the following CSS file:
Style Dictionary provides many pre-defined functions, at least all the functions you need to transform and format your tokens safely and quickly for all common platforms. For example, the value transform function “color/css” used in the previous example, converts a design token value that stores a color data into hex or rgb string depending on if it has transparency.
Building custom transforms and formats
What if you want or need some custom function? With a little JavaScript, it’s a breeze to provide your own transform or format.
Let’s see an example. In a perfect world, CSS selectors can use any UTF-8 character, but by now you are limited to a-z, numbers, hyphens, and underscores. We can proudly declare this is boring with a custom Style Dictionary transform function!
In order to use custom functions, you need to write and execute through NodeJS some specific tasks.
If you save the following file as build.js and execute it with node build.js, everything goes as before (in fact, we are building the same tokens with the same configuration, just using a different “launcher”).
To apply a custom transform function we have to use it in “transforms” key of Style Dictionary configuration. So, replace “name/cti/kebab” with our (unimplemented by now) “name/bored“.
then modify our build.js file as following:
Voilà! A bored CSS variable:
This ends our introductory journey in Style Dictionary and design tokens, any additional follow-up may depend on actual styles and need of a real life project. But fear not: just head your browser to Style Dictionary website for more info and … start to bridge your gap between design and development 😉




