
Stefano Del Furia is Director of Digital Innovation at Campus DaVinci. During Codemotion Rome 2019 he shared a different view on design, disability and, most importantly, inclusivity.
He started right away with an example that many of us can understand: Venice. A beautiful city, that sometimes seems painted out of a dream, like a Disneyland on water, but with less Mickey Mouse and more bridges. It’s not particularly easy to go from the train station to Piazza San Marco, Stefano said, since there are a lot of small streets and alleys, no clear indications and water that blocks the path all over the place. I can relate to that: I remember struggling to find my way when I visited Venice. But imagine going through that in a wheelchair, he added. It’s virtually impossible. There are too many obstacles, bridges, stairs, the whole experience is inaccessible for people who need a wheelchair.
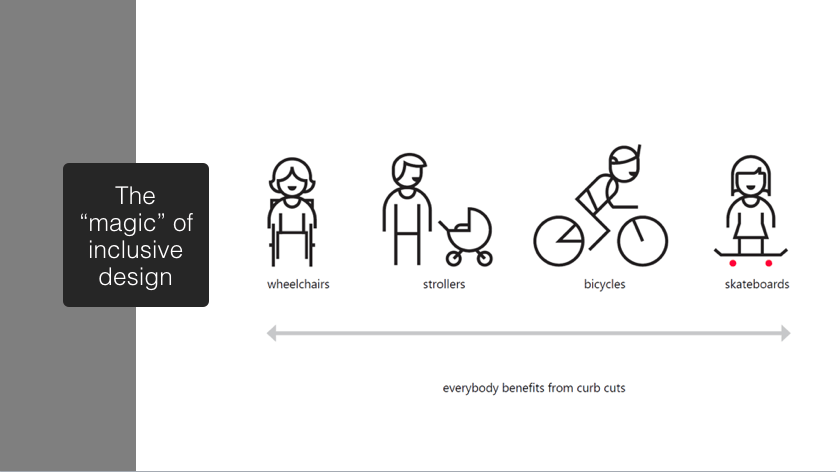
That’s a shame, clearly, but then he raised a more important point, that became the fundamental argument around which this talk revolved. The city installed ramps on several of those bridges and also on boats, making them more easily accessible to people in a wheelchair. But it suddenly became clear that the innovation wouldn’t only benefit those people: a lot of other people were enjoying that ramp. Bikers, people with strollers, skateboards and so on.
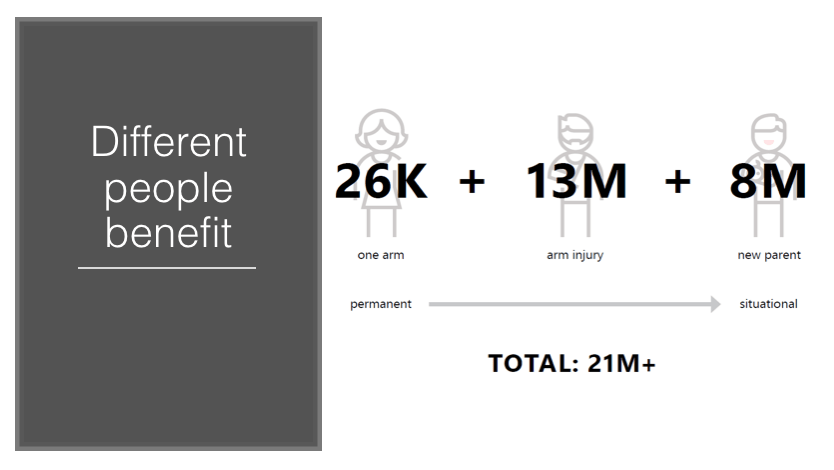
That’s when Stefano introduced the concept of “design for one, design for all“. Some people have permanent disabilities: the lack of a limb, inability to walk, blindness, deafness, etc. The percentage of these people is generally not high and designers tend to ignore those people when creating products, experiences and even bridges. But what’s often overlooked is that many people possess a form of temporal disability, as Stefano called it.
Imagine a new parent, maybe pushing a stroller with their infant inside. All of a sudden, they need to move with wheels and any place inaccessible to wheels is inaccessible to them. Or imagine they are carrying their infant using one arm. They suddenly can only use one arm for a long period of time and many activities can become hard or impossible for them. People with music blasting through their headphones can be insensitive to auditory signals, and the list goes on. Stefano described a whole Persona spectrum: a wide variety of people that, temporarily or permanently, possess a kind of disability that prevents them from doing certain actions or receiving certain signals and inputs. The point Stefano raises is: when you design for inclusivity, at first it looks like a lot of work for a small fraction of your final users, but if you analyse the situation, you are actually making a better design for a lot of people.

The quality of our life is the quality of our design
Stefano warned us that if we bias our designs toward our generic persona, we may miss a lot of details and features that, as we saw, are important not for a small fraction of users, but possibly for millions of them, having difficulties to interact with our service for temporarily, momentarily or context-dependent disabilities. We end up with products designed for a particular age, gender, language ability, tech literacy and physical ability.
The design of our products and services ultimately shapes our society. It defines the quality of our lives, of our surroundings, the happiness of our neighbours, our friends.
Inclusive Design is a methodology, born out of digital environments, which enables and draws on the full range of human diversity.
Most importantly, this means including and learning from people with a range of perspectives.
“Learn from diversity“, Stefano added. Inclusive design puts people at the centre of the project and having different perspectives from different abilities and needs helps us deliver more valuable and enjoyable experiences, while finding important insights.

Microsoft, in the last few years, was also able to understand the needs of people with different abilities, creating inclusive products. In particular, in this video, an unusual Xbox controller is shown. It’s the Adaptive Controller, designed to be used easily by a whole range of people with different disabilities. A true icon of inclusive design. Because, as the video states, “when everyone plays, we all win“.
https://www.youtube.com/watch?v=_YISTzpLXCY



