

Scopri di più sul programma e iscriviti gratuitamente!
Google Pay e Apple Pay sono ormai da alcuni mesi delle realtà anche in Italia e il loro uso è in costante crecita. Per facilitare l’integrazione di Google Pay e Apple Pay da parte dei merchant, NEXI mette a disposizione una soluzione di sviluppo semplificata, rendendo l’applicazione del merchant “dipendente” solamente dall’SDK di XPay e non da quelle specifiche delle piattaforme che vengono astratte e inglobate al suo interno.
Vediamo nel dettaglio come integrare le due soluzioni.
Google Pay
Il primo passo per l’utilizzo di Google Pay, è quello di includere i Google Play services e l’AppCompat, ad esempio aggiungendo al build.grandle le seguenti dipendenze:
Dopo aver aggiunto le dipendenze di base è necessario aggiungere il seguente meta-data element nella sezione
A questo punto per poter utilizzare le API messe a disposizione dalla SDK XPay, la nostra Activity dovrà estendere la classe GooglePayActivity dell’SDK XPay (it.nexi.xpay.GooglePay.GooglePayActivity). In questo modo all’interno della nostra Activity potremo avviare il processo di pagamento tramite Google Pay invocando il metodo “payWithGoogle” ereditato GooglePayActivity.
Di seguito un esempio di codice:
Per poter rilasciare un’app che utilizza Google Pay sullo store, è necessario verificare che la checklist richiesta da Google (https://developers.google.com/pay/api/android/guides/test-and-deploy/integration-checklist) sia rispettata e seguire la procedura di generazione del certificato e firma presente al seguente link: https://developers.google.com/pay/api/android/guides/test-and-deploy/deploy-your-application ).
Apple Pay
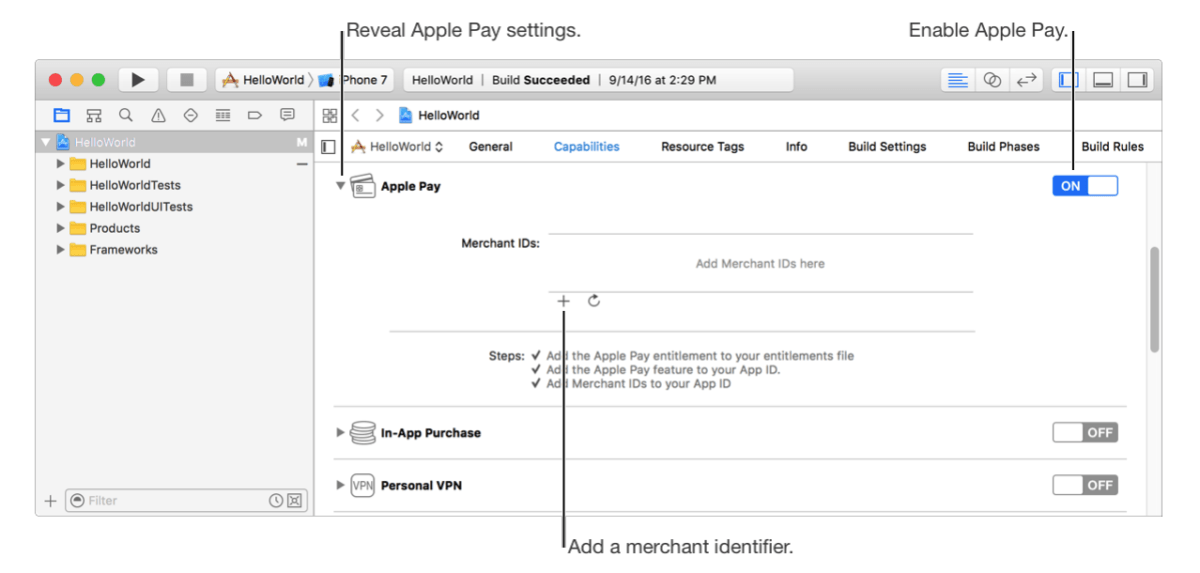
Per poter utilizzare Apple Pay il primo passaggio obbligatorio è quello di creare un Merchat Identifier (https://help.apple.com/developer-account/#/devb2e62b839?sub=dev103e030bb) e il relativo certificato (https://help.apple.com/developer-account/#/devb2e62b839?sub=devf31990e3f) tramite il portale Apple o XCode (https://help.apple.com/xcode/mac/current/#/deva43983eb7).

Ottenuto il certificato, questo dovrà essere caricarto sul Back Office di XPay per permettere al Server XPay di validare le chiamate provenienti dall’app alla quale è stato associato il certificato.
A questo punto per poter utilizzare Apple Pay tramite le API messe a disposizione dalla SDK XPay, è sufficiente estendere il proprio ViewController dalla classe “ApplePayViewController” e utilizzare il metodo ereditato “payWithApple” per iniziare il processo di pagamento simile a quanto normalmente fatto con una WebView.
Di seguito un esempio di codice: