During the Codemotion Rome 2019, the Facebook Developer Circle joined the tech conference to present a live coding meetup. The meetup was an opportunity to see a live coding experiment where three different speakers were involved.
The speakers, with completely different skills, demonstrated how it’s possible to combine their skills and create an application written in Angular that uses a REST service written in ASP.NET Core to then publish everything on a Kubernetes cluster using the techniques of Jenkins DevOps.
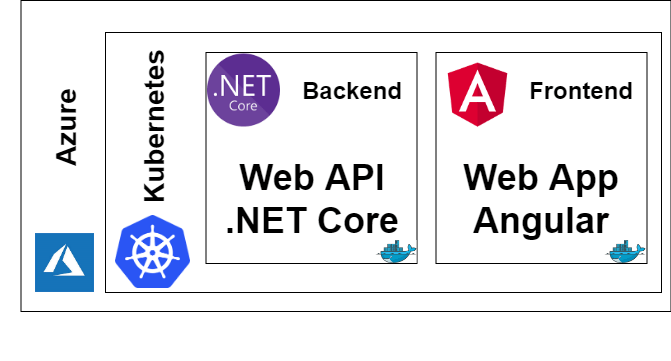
Below we can see an image that represents the architectural scheme:

- ASP.NET Core
- Angular
- Jenkins
- Azure Kubernetes Services
To get an idea of the main features, below is a brief excerpt of what was presented during the session:
ASP.NET Core
This is the new version of the .NET framework completely rewritten, open source and cross platform. The new framework differs greatly from previous versions (not Core) as it was designed to be native cloud and to have high performance.
Angular
This is the reference framework for front-end applications, it was designed to provide an easy and fast tool to develop applications that run on any platform, including smartphones and tablets.
It’s open source and, unlike its competitor React, it is a real framework written in Typescript.
Jenkins
Jenkins is an open source continuous integration tool, written in Java. The project started as an alternative version of Hudson starting from the same source code after a discussion with Oracle. It provides continuous integration services for software development.
Azure Kubernetes Sevices
This is one of the services on Azure that simplifies the management, distribution and operations of Kubernetes on the cloud.
Part 1: Back-End – REST API
Luca Congiu (Community DotNetCode) started the session by introducing the main features of an application written in .NET Core: Open Source, Cross Platform and Cloud Ready.
During the live coding, Luca showed how to use Visual Studio Community Edition to create minutes a fully-functional REST API Web application in few minutes. Such application persists in a database exploiting the potential of the Entity Framework Core. The sample data model used for the application was the classic one of a simple post of a hypothetical blog.
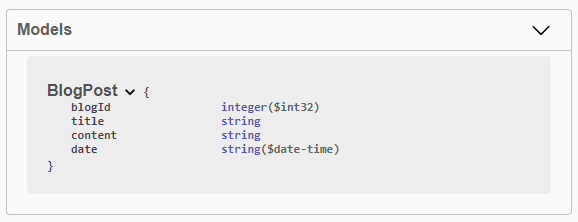
The fields taken into consideration were:
- blogid, a unique identifier of the Post
- Title of the post
- Content, in html format
- Date of publication

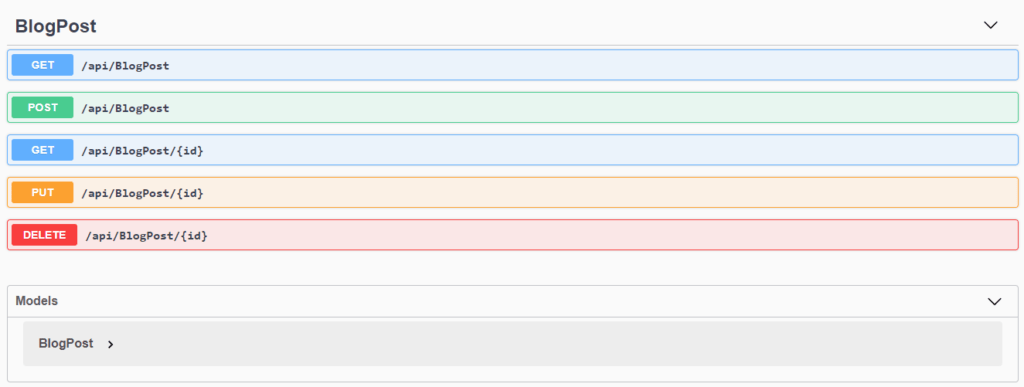
Below is the image of the documentation on the back-end portal:

Part 2: Front End – Angular Web APP
In the second part of the live coding, Francesco Malagisi (Community Angular Rome) created an Angular application starting from the Angular CLI (Command Line Interface). Then he went on to create all the necessary components with the help of WebStorm.
During the session, the page displaying the list of posts and the post insertion / modification form was realised step-by-step.
Once the infrastructure was created, including all the elements to make up the front-end application, it was easy to connect the front-end application written in Angular with the Web API made available by the back-end because both use the protocol REST for data access.
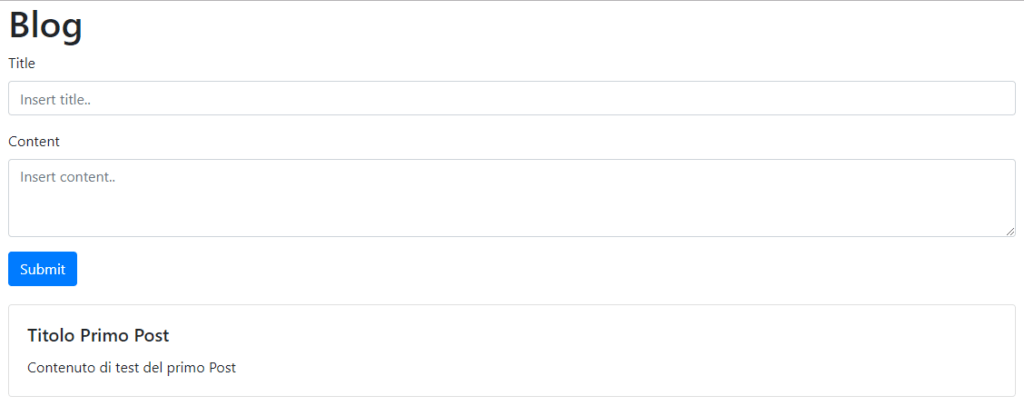
Below we can see the image of the page created:

Once PWA support was completed (Progressive Web APP), he added the DockerFile to his project and published it on his GitHub repository which, through automatic integration with the Docker Hub, triggered the build and deploy of the Docker image on the public registry on the Docker Hub.
Part 3: DEVOPS – Jenkins CI / CD
DevOps is a method of software development that focuses on communication, collaboration and integration between developers and information technology (IT) operations.
This session was masterfully directed by Diego Lagos Morales (Community Code Garden). Diego started by introducing what the DevOps world is and the motivations that drive companies to use tools such as Jenkins for Continuous Integration and Continuous Deployment. Then he created an automated deployment script on a GitHub repository that, once connected to the Jenkins instance installed on your PC, allows you to publish the back-end and front-end Docker images on a Kubernetes cluster previously created on Azure.
The deployment script is also available on GitHub.
It is also possible to run a live test on the actual change of the Kubernetes POD configuration to the update of the yaml file present in the repository dedicated to the DevOps project (here).
After the test on any possible configurations, Diego, Francesco and Luca ended by demonstrating the potential of what was presented, and pointing out that everything was done live and in just 40 minutes!