
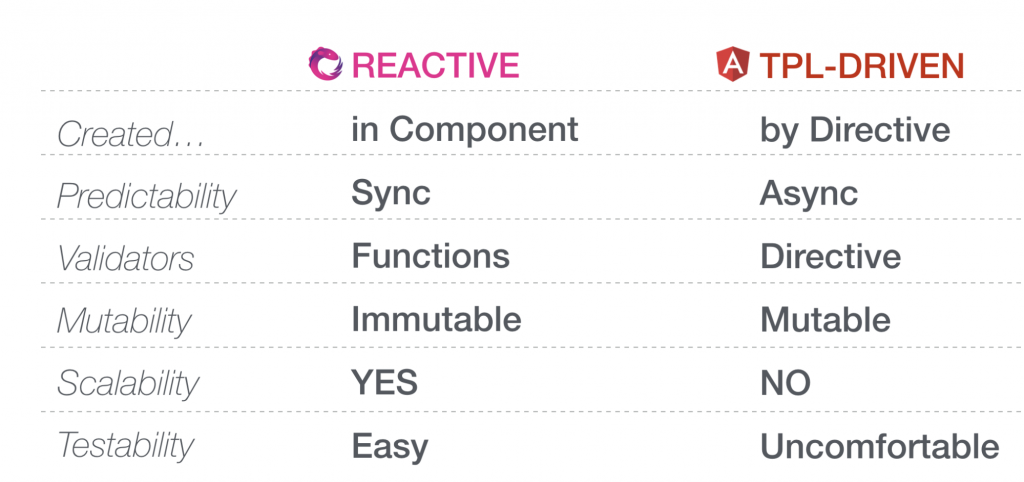
Angular provides two different approaches to handle forms: template-driven forms, very simple to use and powerful, and Reactive Forms, based on Observable, much more flexible, scalable and robust.
In this article we will learn more about this by discovery Fabio Biondi‘s point of view, based on his talk delivered during Codemotion Rome 2019.
Why do we need ‘reactivity’ in JavaScript and what does it take to start reactive programming in JavaScript?
Reactive Programming is an “old” paradigm, but since the latest Angular version there has been development around this concept. By using the famous library RxJS, it has gained enormous popularity. Meanwhile, other frameworks and libraries have been developed around this concept.
Modern web and single page applications are highly interactive with a lot of UI events to handle, often connected to each other. Reactive Programming helps developers to handle these scenarios in the form of streams, focusing on the interdependence of events that define the business logic, rather than implementation. Furthermore, RxJS provides tons of utilities (dozens of operators, multicast, etc.) and you can now accomplish complex tasks in very few lines of code.
What are the main challenges for developers approaching to reactive programming for the first time?
Open their minds and think outside the box.
The first time I saw RxJS, I said: whaaaat? A lot of “weird” operators (more than 100), hot and cold observables, marble diagrams, multicast, subjects and a lot of new concepts to learn.
I suggest learning the fundamentals and try to apply reactive programming in real use cases, just like forms, user interactions or scenarios like an authentication system. Since Angular is based on Observable, it represents a great way to get closer to this world.
Anyway, I have to admit that functional reactive programming was, in my experience, one of the biggest challenges of the last few years. It is a drastic paradigm shift. So it takes a lot of time to be really appreciated and mastered.
Be patient 🙂
You mentioned in your talk that Angular Reactive Forms provide effective and scalable handling of form data. Why is that?
Reactive Forms (RF) are reusable, testable, synchronous and very flexible. In fact RFs provide access to low level APIs, that allow developers to do amazing stuff: split forms in nested groups that you can validate individually, easily split forms in components, create forms at runtime, handle list of forms as an array and, since forms and controls (inputs, selects, calendars and so on) are treated like Observables, you can get great benefits from RxJS as well.
Furthermore, Reactive Forms are immutable, very easy to test and to debug, especially if compared to template driven forms.

How has front-end development changed with the advent of component-based frameworks, such as Angular, React and Single Page Application (SPA) pattern?
I’m a big supporter of this “pattern” but “Component-Based” frameworks are nothing new; it’s an old approach (I’ve used it since Adobe Flex, in 2008, when SPA was known as Rich Internet Applications) but it remains one of the best techniques to split and organise the application UI.
Thanks to this approach, it is very easy to create reusable code too (i.e. shared components or UiKit), test your code and avoid JS (and CSS!) conflicts. No more “globals” anymore.
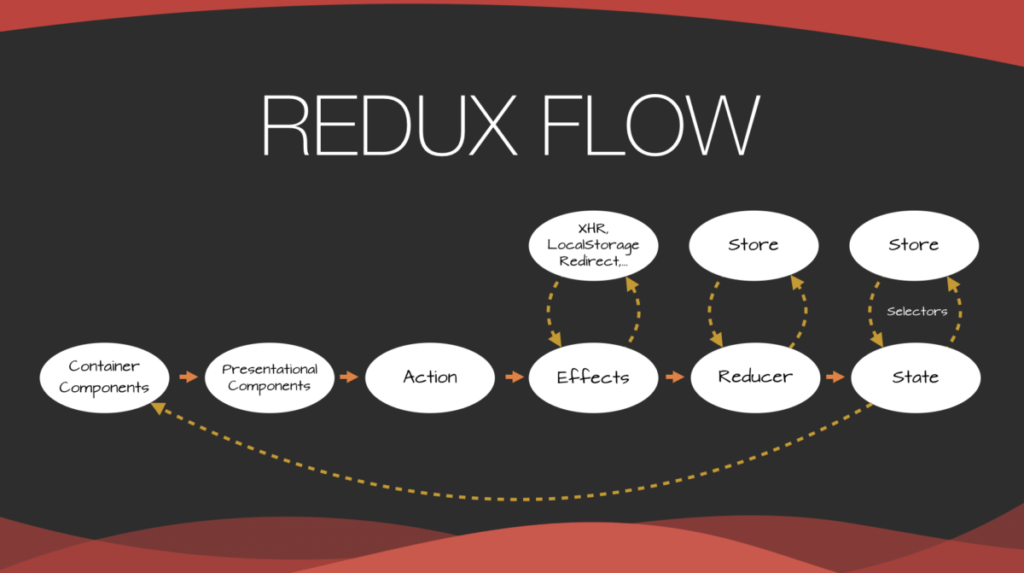
But the main advantage I have seen so far is when this approach is used together with a state manager, such as Redux, in my opinion the real revolution in the SPA world of recent years.
You can now completely split the data architecture from the presentational layer, simplifying testing, enabling time travel debugging, saving and rehydrating a store, splitting the application business logic in actions, effects, reducers (to update state) and selectors (to get a portion of the store by using memorisation).

This is great also because senior developers can now focus on architectural aspects while juniors and web designers can work on the UI without the fear of doing damage or “breaking” something, since it’s “stupid” and does nothing.
State managers as NGRX for Angular now combine Redux with RXJS and your data is exposed as Observable. So you can now get advantages from both worlds.
It’s amazing. ES2015/2018 and Typescript added a lot of new tools and sugar syntax as well and, finally, JS developers can write high quality code with no compromises.
Today, it’s a great time to be a front-end developer and you no longer need to be ashamed to tell the world that you use Javascript.